Are you an iOS developer looking to kickstart your next project with a robust, SwiftUI boilerplate template? Look no further! The iOSKickstart is a meticulously crafted boilerplate designed to streamline the development of new iOS apps, providing a foundational screen flow that includes Splash, Authorization/Login-SignUp, Terms & Conditions, Onboarding (Carousel), and Main Tab Screens. This guide will walk you through utilizing this boilerplate template, from creating a new app to configuring and customizing it to perfectly suit your project’s needs.
Just use one command!
|
bash <(curl -fsSL "https://raw.githubusercontent.com/shurutech/iOSKickstart/v0.0.1/create_swift_app.sh") -i
|
Just use this one command to clone the template, configure it based on your inputs, and set up a new project in seconds. Open your terminal and execute the above command. This command prompts you for inputs such as the new app’s name, the necessity of a sidebar, the number of tabs for the app (between 2 to 5), and whether to include Terms and Conditions and Onboarding screens. After completion, your new app will be created in your Desktop folder






Leveraging Automation to Generate Boilerplate
One of the standout features of the iOSKickstart is its automation capability, particularly the ability to create a new app directly from the terminal. This automation streamlines the initial setup process, making it faster and more efficient to start a new project.
Requirements
Before diving into the creation process, ensure you have the following prerequisites:
-
- Xcode 15 or later
- macOS – Tested on Sonoma 14.0
- Knowledge of SwiftUI
These requirements are crucial as they ensure compatibility with the template and a smooth development experience.
Post-App Creation Steps
Configuration
Upon creating your app, navigate to the Configuration Folder in Xcode. Here, you will find Debug and Release configuration files where you should update variables like APP_NAME, APP_BUNDLE_ID, and BASE_URL according to your project’s specifics. Remember to maintain consistent APP_BUNDLE_ID for both debug and release modes if you aim for a unified app across these stages.
App Icon and Splash
Update Launcher icon and Splash logo as per App display. Icons and images can be updated from the Assets file located in the Resources folder.
Dummy Use & Deletion
The Dummy-Use&Delete Folder contains example files for TabScreens and API flow use cases, utilizing the Open Weather API for demonstration. Use these files as references or starting points for your networking or API integration, and remove them when no longer needed.
Effective Folder Management For Boilerplate
The iOSKickstart is designed with a clear and logical folder structure, aiming to segregate different types of files and functionalities for ease of navigation and maintenance. Here’s how the template manages folders and what each contains:
App Entry Point
LaunchApp.swift: Initiates the app from the user’s tap on the app icon, leading to the first view via RootCoordinator without loading heavy components.
@main
struct LaunchApp: App {
var body: some Scene {
WindowGroup {
RootCoordinator()
}
}
}Screens Folder
RootCoordinator: Manages the screen flow and uses RootViewModel for logic and walkthrough flow, saving states in UserPreferences.
enum Root{
case splash
case authorisation
case acceptPolicy
case onboarding
case mainApp
}
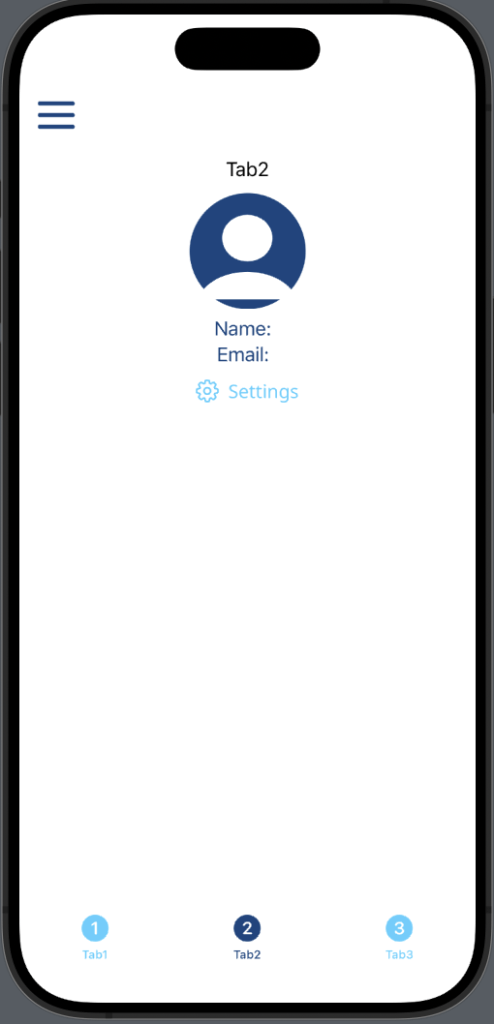
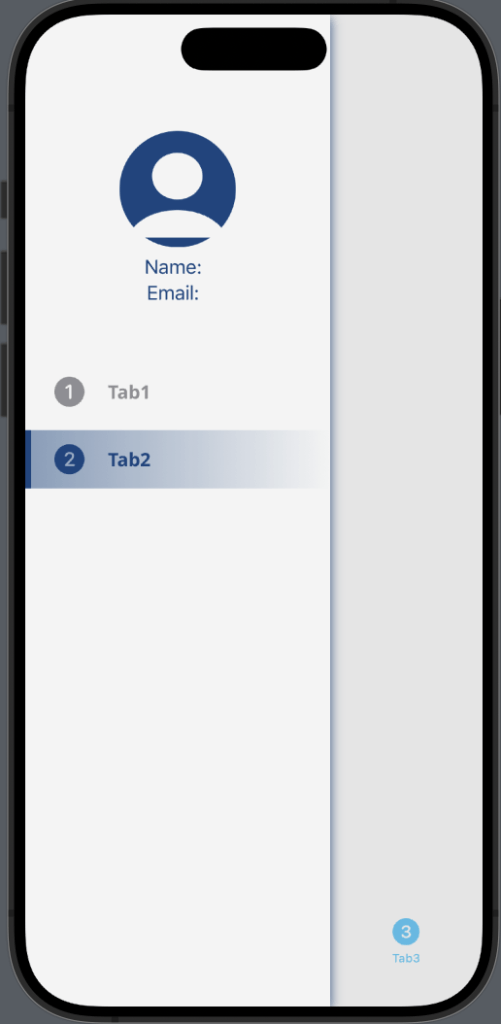
MainTabCoordinator: Manages main tabs and includes a side menu bar, which you can learn more about from the referenced Medium article.
var tabView: some View{
TabView(selection: $viewModel.selectedTab, content: {
Tab1Screen().tabItem { TabItem(title: "Tab1", icon: "1.circle.fill") }.tag(Tab.tab1)
Tab2Screen().tabItem { TabItem(title: "Tab2", icon: "2.circle.fill") }.tag(Tab.tab2)
Tab3Screen().tabItem { TabItem(title: "Tab3", icon: "3.circle.fill") }.tag(Tab.tab3)
})
.accentColor(.primaryNavyBlue)
.onAppear{
UITabBar.appearance().unselectedItemTintColor = UIColor(Color.secondaryLightBlue)
}
}ReusableViews Folder
-
- Contains reusable subviews or components for multiple screens, enhancing modularity and code reuse.
Managers Folder
-
- Includes manager classes for specific app-level functionalities, such as authentication management.
Networking
-
- Utilizes Alamofire for API requests, with NetworkManager handling the requests and Service folder containing service-specific classes for API interactions.
Models
-
- Defines data structures for API request and response mapping, ensuring a structured data handling approach.
App Utility
Utils Folder
-
- Contains utility classes for app-wide use, including encrypted (KeyChainStorage) and unencrypted (UserPreferences) local storage.
Resources Folder
-
- Stores resource files, images, fonts, strings, and supports localization for static texts in multiple languages.
Configuration Folder
-
- Contains configuration files for different build modes, allowing easy management of environment-specific variables.
-
- For more detailed information on managing Xcode configurations and best practices, refer to the comprehensive guide available at AppCoda’s Xcconfig Guide.
Join Our Open Source Journey
If you’re a developer with a passion for automating iOS app creation and are interested in being at the forefront of an emerging open-source project, we invite you to collaborate with us! While our project is in its infancy and eagerly awaits its first community contributions, it presents a unique canvas for innovation, expertise, and diverse perspectives. For detailed contribution guidelines and to get started, check out our GitHub repository. As we are keen on building this tool together, your involvement is crucial—whether it’s through adding new features, fixing bugs, improving documentation, or providing valuable feedback and reporting issues.
Final Thoughts
This tool offers a promising start for developers eager to create iOS apps with a standard flow, aiming to significantly reduce the initial setup and configuration time. By following this guide, you can leverage the iOSKickstart to its full potential, ensuring a smooth and efficient app development process. Happy coding
Learn more about SOLID Principles
